Lizardon hỗ trợ sẵn một số hàm để làm việc với DOM trong bài viết này sẽ đề cập đến vấn đề chọn một phần tử trên DOM và gọi hàm click trên phần tử đó.
Có nhiều hàm để lấy một phần tử trên DOM
object GetFirstElementByAttribute(string tag, string attr, string value)
Chọn phần tử đầu tiên tìm được có NODENAME là tag và thuộc tính attr chứa value
ví dụ: var link = GetFirstElementByAttribute('a', 'href', 'https://google.com')
tìm thẻ a đầu tiên mà thuộc tính href có chứa https://google.com
object[] GetElementsByAttribute(string tag, string attr, string value)
Giống như hàm bên trên nhưng lấy ra danh sách tất cả các phần tử.
object GetElementByXpath(string xpath)
Chọn phần tử thông qua Xpath
object GetFirstElement(string token)
Chọn phần tử đầu tiên tìm được thông qua thuộc tính id, class, name
ví dụ: var link = GetFirstElement('#game')
tìm phần tử có id = game
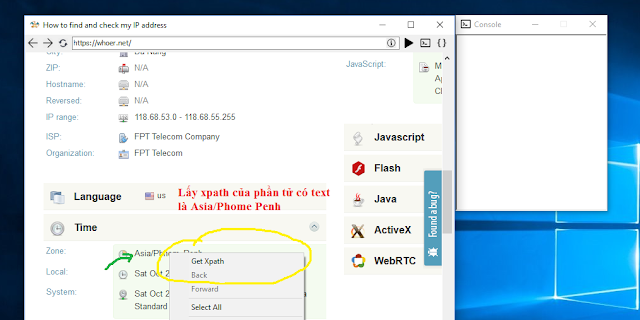
Để chọn chính xác 1 phần tử trên DOM thì ta sử dụng hàm GetElementByXpath và sử dụng tùy chọn Get Xpath trên trình duyệt để biết chính xác giá trị xpath của phần tử cần chọn.
Cách lấy xpath của 1 phần tử:
Mở lizardon và click vào icon Console sau đó truy cập đến trang đích.
Di chuột đến phần tử cần chọn rồi click chuột phải.
Chọn tùy chọn Get Xpath
Mở cửa sổ Console sẽ thấy xpath của phần tử
Cuối cùng viết code:
Có nhiều hàm để lấy một phần tử trên DOM
object GetFirstElementByAttribute(string tag, string attr, string value)
Chọn phần tử đầu tiên tìm được có NODENAME là tag và thuộc tính attr chứa value
ví dụ: var link = GetFirstElementByAttribute('a', 'href', 'https://google.com')
tìm thẻ a đầu tiên mà thuộc tính href có chứa https://google.com
object[] GetElementsByAttribute(string tag, string attr, string value)
Giống như hàm bên trên nhưng lấy ra danh sách tất cả các phần tử.
object GetElementByXpath(string xpath)
Chọn phần tử thông qua Xpath
object GetFirstElement(string token)
Chọn phần tử đầu tiên tìm được thông qua thuộc tính id, class, name
ví dụ: var link = GetFirstElement('#game')
tìm phần tử có id = game
Để chọn chính xác 1 phần tử trên DOM thì ta sử dụng hàm GetElementByXpath và sử dụng tùy chọn Get Xpath trên trình duyệt để biết chính xác giá trị xpath của phần tử cần chọn.
Cách lấy xpath của 1 phần tử:
Mở lizardon và click vào icon Console sau đó truy cập đến trang đích.
Di chuột đến phần tử cần chọn rồi click chuột phải.
Chọn tùy chọn Get Xpath
Mở cửa sổ Console sẽ thấy xpath của phần tử
Cuối cùng viết code:









Không có nhận xét nào:
Đăng nhận xét